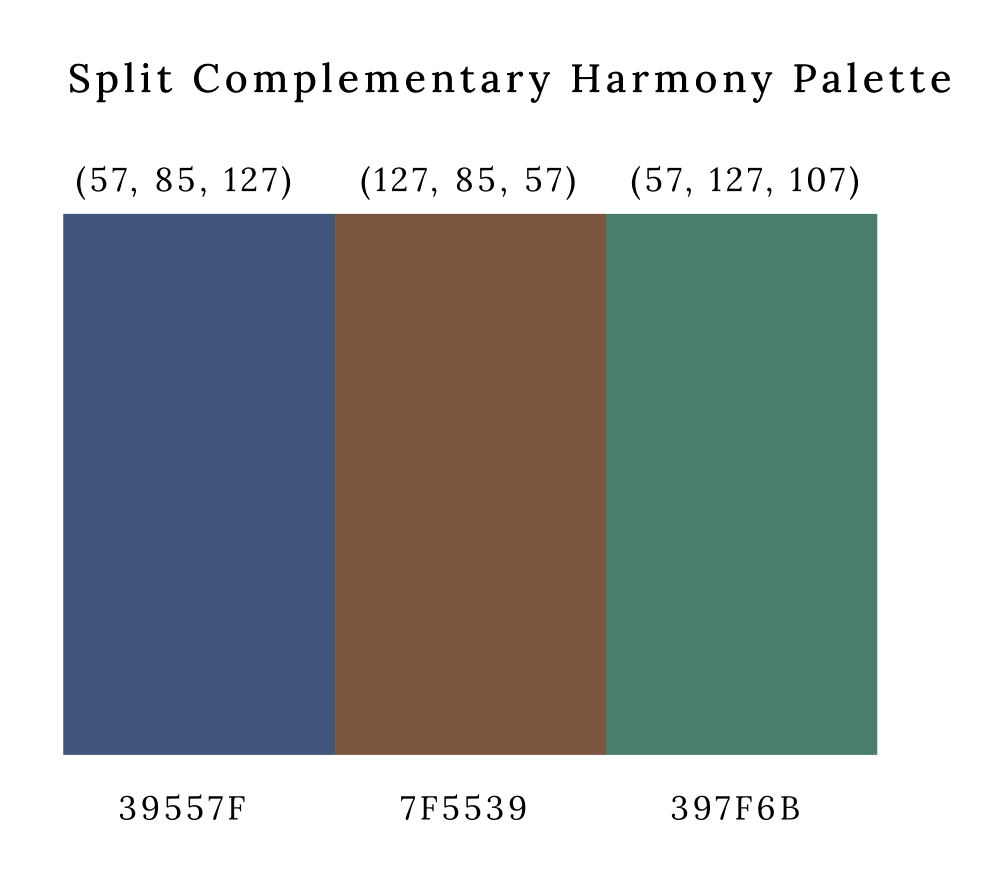
The colour palette, based on split complementary harmony, was chosen to create visual balance and contrast, relating to the Yale School of Art's mission of blending tradition with creativity. The palette consists of three carefully selected colors: a warm, earthy brown which anchors the design and symbolizes reliability, professionalism, and tradition; a deep blue that represents trust, intellect, and depth of knowledge, making it ideal for text elements; and a teal-leaning green signifying creativity, growth, and innovation. The brown base color provides a solid foundation that feels both timeless and approachable, while the blue creates a striking contrast yet maintains visual harmony. The green completes the arrangement by offering a refreshing counterpoint to both other colors. This thoughtfully constructed combination of warm and cool tones provides visual interest across applications while reflecting the institution's dual emphasis on both stability and innovation in art education—much like the balance between artistic tradition and creative exploration that defines the Yale School of Art's philosophy.
Yale School of Art

OVERVIEW
At a glance, this website The Yale School of Art is a graduate school that confers MFAs in Graphic Design, Painting/Printmaking, Photography, and Sculpture; and offers undergraduate-level art courses to Yale College students. Categories and subcategories may not always be clearly organized, making it difficult to find specific listings. This confuses the user and they might be unsure where to start, proceed, or focus their attention. So, systematic methods were used like interviews, personas, and heuristic evaluation in order to learn more about their opinions, experiences, and recommendations for enhancements.
Focus Areas
Through this project, I deepened my understanding of user experience design and research. Leading user interviews helped me develop skills in gathering and analyzing user feedback, which I then applied to create more user-centered design solutions.
- UI design: Design system, typography, visual layouts
- UX strategy: Personas, flowcharts, task flows, navigation system, usability testings
- User research: User interviews, market research, stakeholder interviews.
Roles and responsibilities
This is my academic project and I worked on the scripts of logo designs, personas, sitemap, mood board and wireframing.
Design
I played a key role in redesigning the internal architecture of the Yale School of Art website, focusing on a more intuitive and engaging layout that aligns with its artistic identity. My responsibilities included creating detailed sitemaps, developing mood boards to capture the visual tone, and designing both low- and high-fidelity wireframes that emphasized clarity and accessibility. The design process integrated visual hierarchy, grid systems, and a carefully chosen color palette to reflect the institution’s creative and academic ethos. Each screen was tailored based on user personas and feedback, ensuring a consistent and user-centered experience throughout the platform.
Skills & Tools
- 🎨 Prototyping
- 💻 Figma
- 📝 Notion
- 🔍 User Research
- ✏️ Wireframing
- 🛠️ Justinmind
PROBLEM STATEMENT
The Yale School of Art website currently lacks an intuitive structure, making it challenging for users to navigate between programs, exhibitions, and resources. Key information about the school, events, and application processes is not easily accessible, which limits engagement from prospective students, alumni, and art enthusiasts.
"How can the Yale School of Art website be redesigned to create a more engaging, user-centered experience that highlights the school's programs, events, and community, while providing clear navigation and accessible information for a diverse audience?"
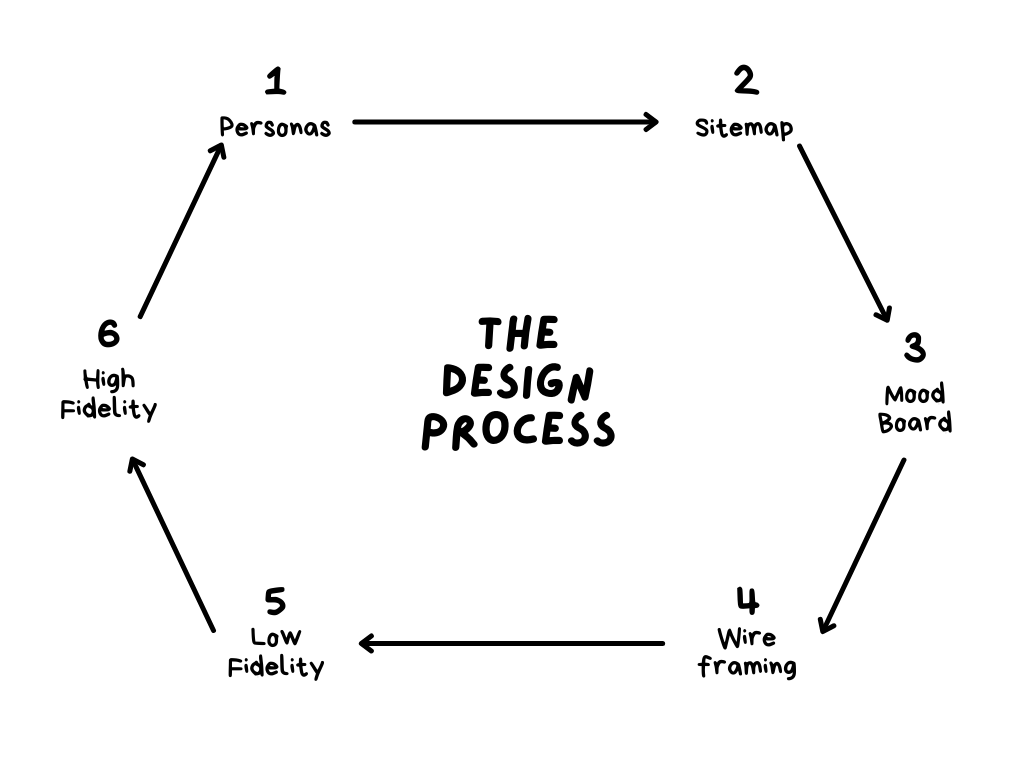
DESIGN PROCESS
The redesign of the Yale School of Art website followed a structured, user-centered design process to enhance usability and accessibility. It began with in-depth research, including user interviews, competitive analysis, and heuristic evaluations, to identify key pain points. Based on these insights, detailed user personas were created to represent different stakeholders, guiding design decisions. A new sitemap was developed to improve navigation, followed by mood board design to establish the website's visual identity. Low-fidelity wireframes were then crafted to structure content and refine user flow. Internal architecture was mapped out to streamline content organization, ensuring scalability. Interactive low-fidelity prototypes were tested for usability, leading to mid-fidelity prototypes that incorporated refined layouts and visual elements. This iterative approach ensured a modern, intuitive, and engaging website that reflects the artistic excellence of the Yale School of Art.

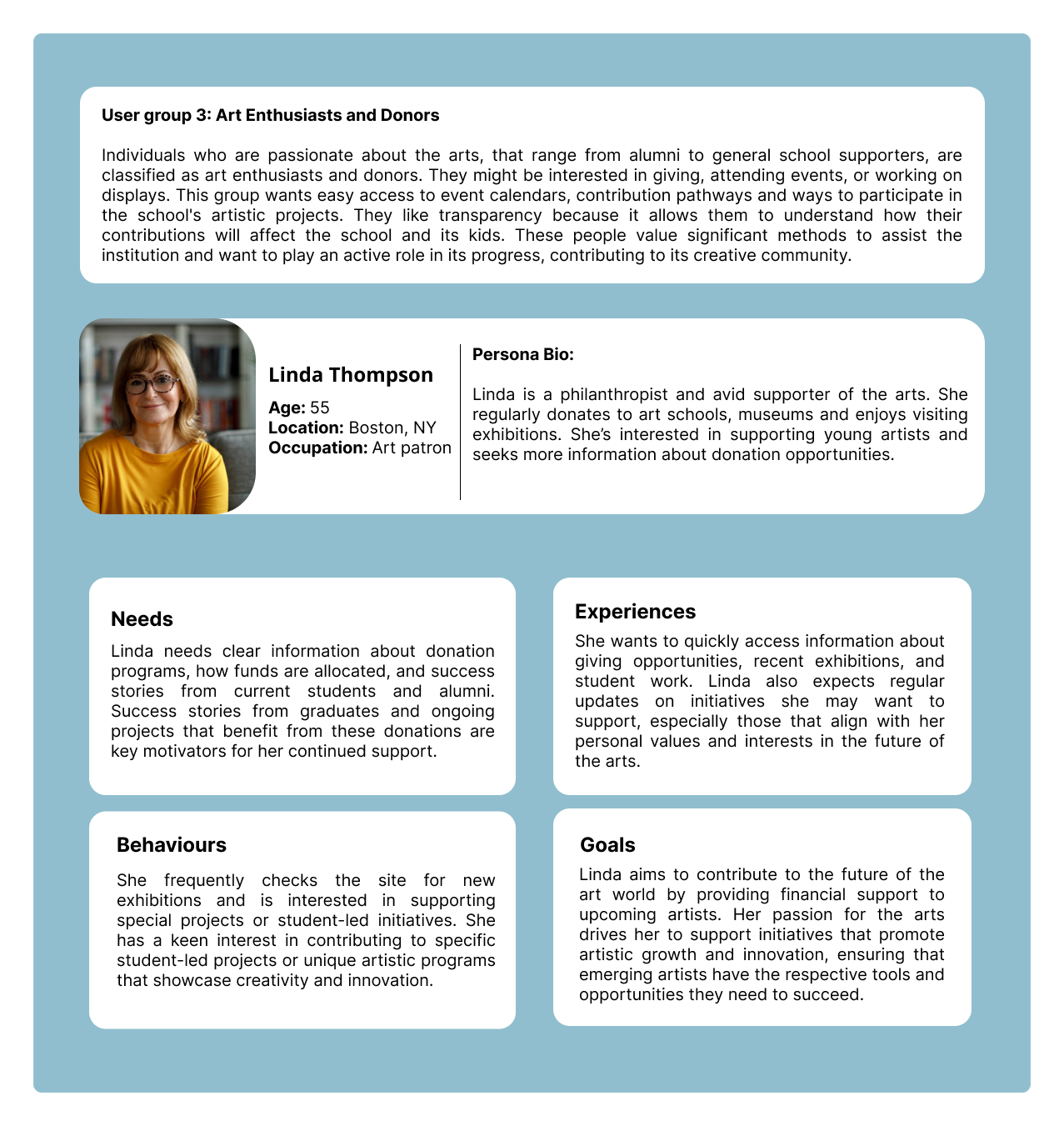
PERSONAS
The design process began with extensive user research that identified three distinct stakeholder groups for the art school website: prospective students, art visitors, and art donors. We developed detailed personas for each group—Mei, Will, and Linda. These personas guided our decision-making by highlighting specific needs: Mei required clear program structure and application details, Will needed intuitive navigation to find exhibitions and student galleries, and Linda sought transparent donation information and student success stories. By mapping user journeys for each persona, we identified pain points in the existing interface and prioritized features that would serve multiple user groups simultaneously. This persona-centered approach ensured that our redesign addressed real user needs rather than assumptions, resulting in an accessible platform that effectively serves the diverse community engaging with the art school.



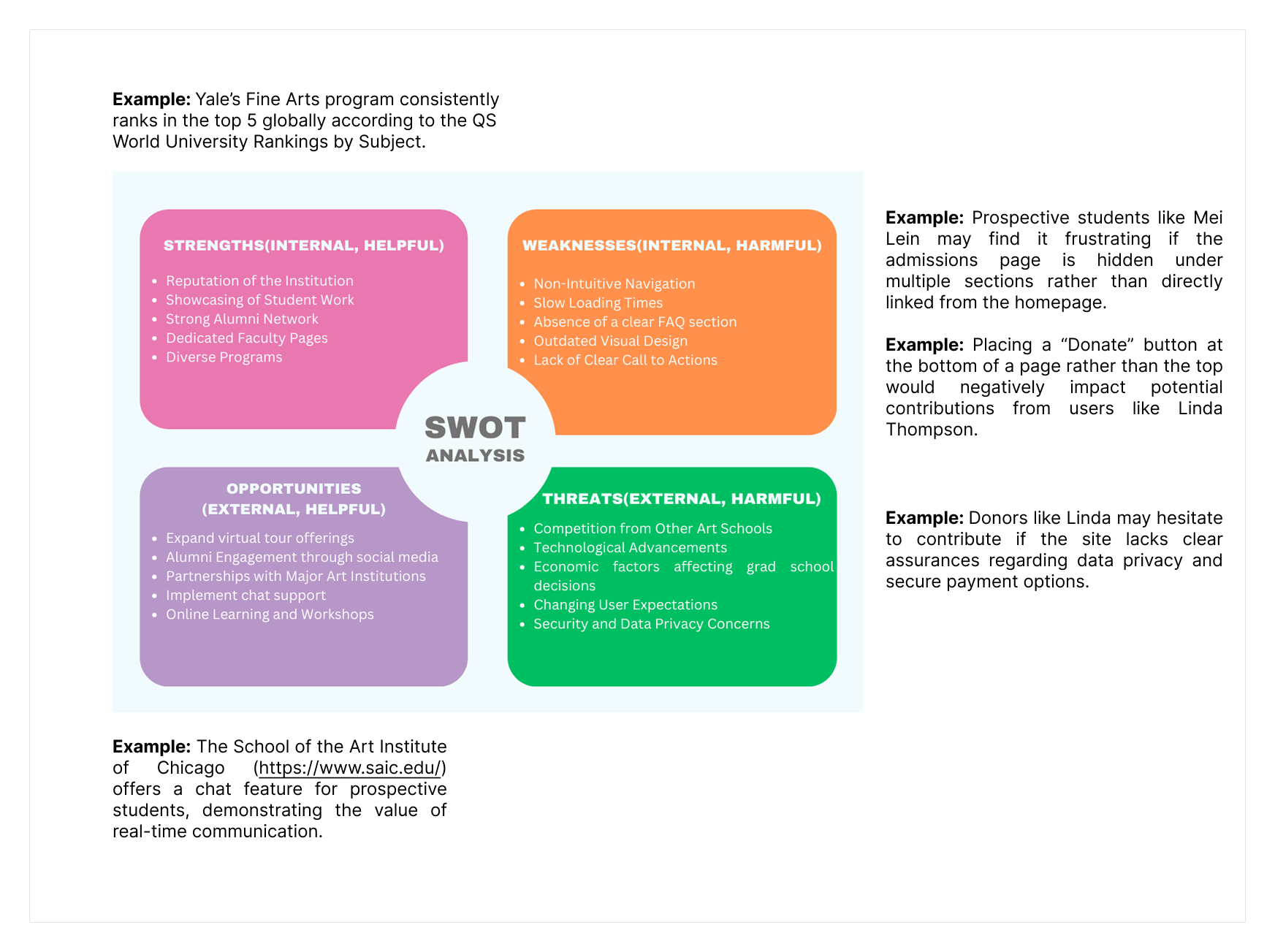
SWOT ANALYSIS
This portfolio presents a concise SWOT analysis of university fine arts programs, highlighting strengths, weaknesses, opportunities, and threats. Using Yale's highly ranked program as an example, it identifies key factors affecting user experience, program reputation, and external challenges. The analysis also includes practical examples to show how strategic improvements can enhance engagement and program success.

DESIGN PHILOSOPHY
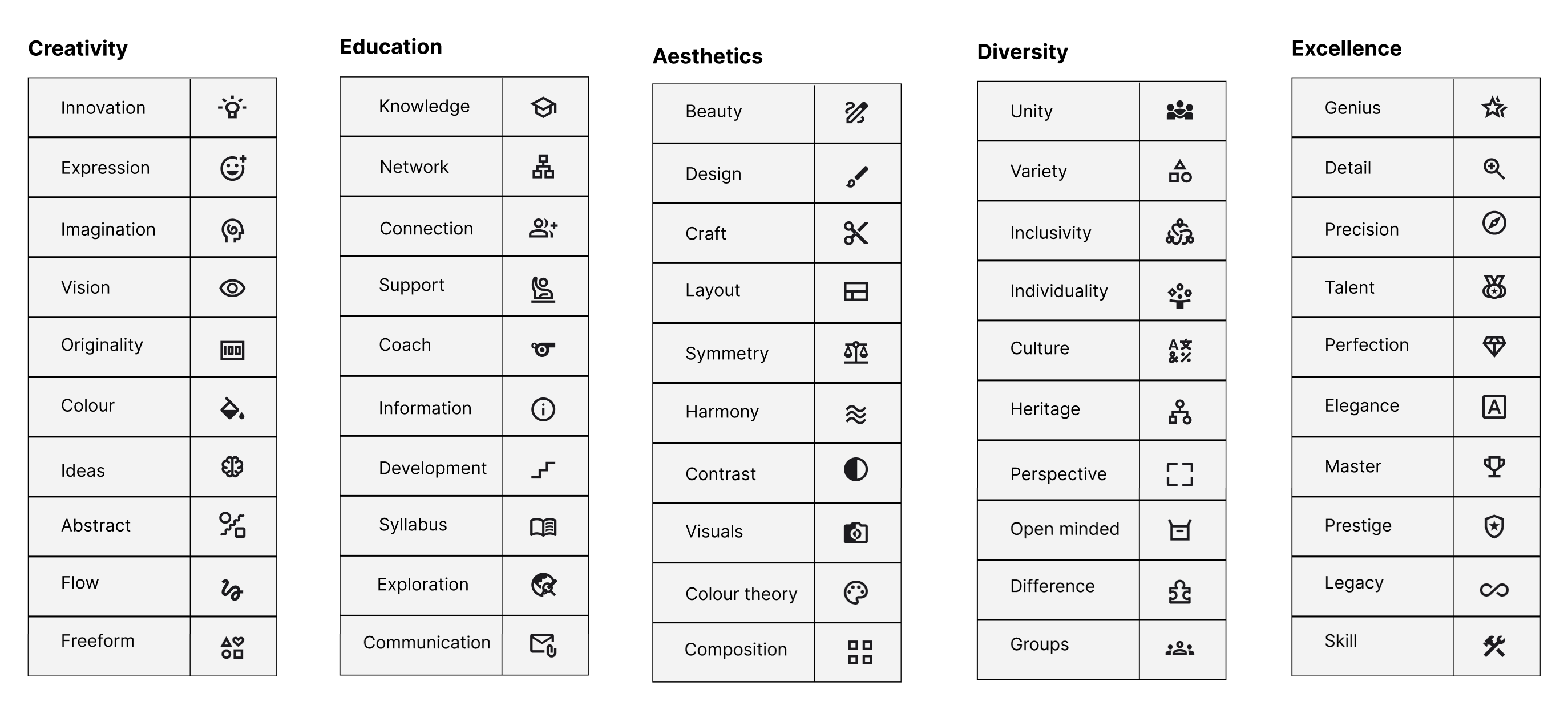
My work on the Yale School of Art website redesign is rooted in a deep appreciation for creativity, education, and artistic excellence. This project embodies an exploration of innovative design that embraces diversity and showcases the vibrant artistic community. By integrating elements of aesthetics, craftsmanship, and visionary thinking, the redesign aims to create an engaging platform that celebrates cultural heritage and inclusivity. Through thoughtful design solutions, I strive to enhance user experience while maintaining the school's legacy of talent, education, and the pursuit of excellence. The outcome is a digital space that fosters connection, learning, and artistic expression for all.


COLOUR HARMONY

LOGO AND TAGLINE
Initially there was no logo and I added the globe as main element to make it more impactful. The globe's shape was also geometrically adjusted to give the design a more modern, structured feel. The palette was added and placed next to graduation cap were signified to mention the art education. By adjusting the thickness and simplifying elements, I ensured the design works well across various mediums. I chose a strong sans-serif font like Montserrat for the logotype because of its professional and modern appearance, which complements the educational theme. The Helvetica lighter-weight tagline, "Empowering through Knowledge" adds a softer tone while reinforcing the logo's purpose.

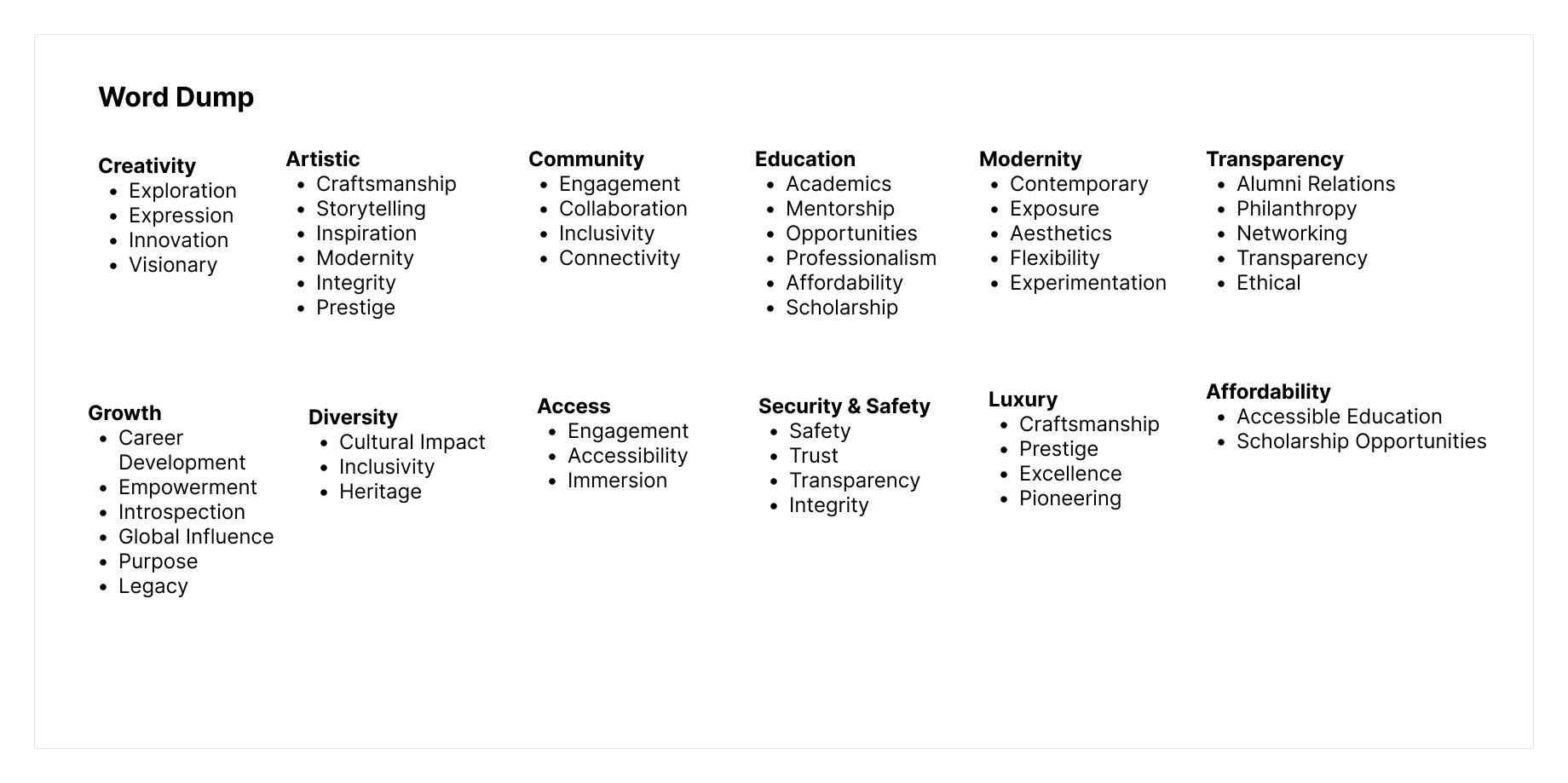
MOODBOARD
The mood board above reflects the Yale School of Art's rich history of fostering creativity, collaboration, and professional growth within the arts. Each image was carefully selected to represent the core values and experiences associated with the institution.
I chose brown as my base color because it is the dominant shade in my mood board, symbolizing warmth, reliability, and groundedness, which aligns with the values of the Yale School of Art. Brown is often associated with tradition and stability, making it a fitting choice for an institution steeped in history.

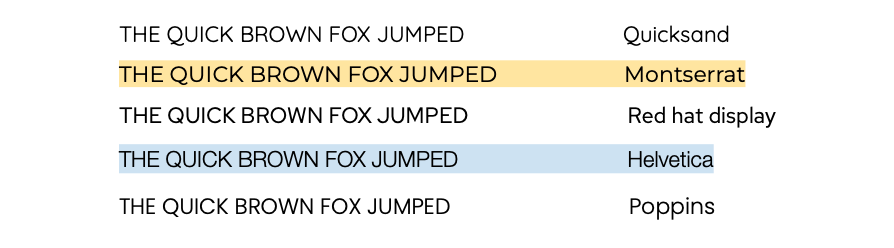
TYPOGRAPHY USED
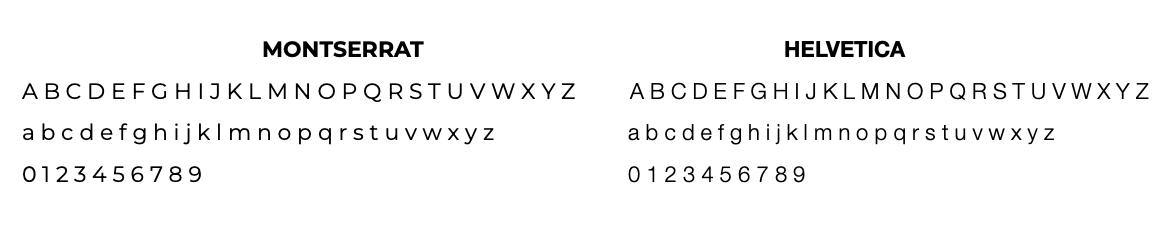
Typography plays a critical role in establishing the visual identity and usability of the redesigned Yale School of Art website. The redesign utilizes Montserrat and Helvetica for distinct purposes.
I focused on typography to ensure readability and visual hierarchy, drawing from user research that emphasized clarity and aesthetic appeal for a creative audience. My initial considerations included testing multiple typefaces—Quicksand, Montserrat, Red Hat Display, Helvetica, and Poppins—to determine which would best suit the site’s tone and functionality. After careful evaluation, I selected Helvetica for the body text because of its timeless, neutral quality that ensures legibility across various screen sizes, providing a clean and professional look that allows the content to remain the focal point without distraction.
For headings, I chose Montserrat due to its modern, geometric style with a touch of boldness, which creates a strong visual contrast against the body text, effectively guiding the user’s eye through the page hierarchy while adding a contemporary flair that aligns with the creative nature of the portfolio. This combination of Helvetica’s understated reliability and Montserrat’s confident modernity strikes a balance between functionality and style, enhancing the overall user experience.

I paired Montserrat and Helvetica to create a balanced and visually appealing contrast, leveraging their distinct characteristics as sans-serif typefaces.
Montserrat, used for headings, is a geometric sans-serif with a modern, bold structure, featuring uniform stroke widths and a slightly condensed form that gives it a contemporary, assertive presence—ideal for drawing attention to titles and establishing hierarchy. Its clean lines and rounded edges add a touch of warmth, making it approachable yet striking.
On the other hand, Helvetica, chosen for body text, is a classic neo-grotesque sans-serif known for its neutral, highly legible design, with consistent proportions and a more traditional, straightforward appearance. Its even spacing and minimalistic style ensure that long passages of text remain easy to read without visual fatigue, providing a stable foundation that complements Montserrat’s boldness. Together, these typefaces create a harmonious balance between modern flair and timeless clarity, enhancing both the aesthetic and functional aspects of the design.

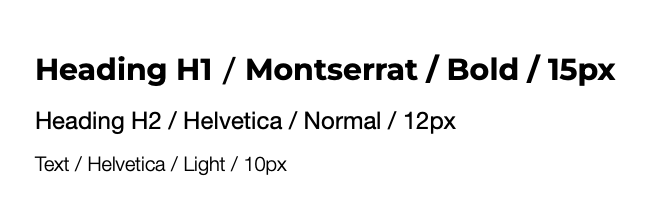
In my portfolio's typography hierarchy, I carefully selected font weights and sizes for headings and text to ensure a clear and visually balanced structure. For Heading H1, I used Montserrat in Bold at 15px to create a commanding presence, as its geometric sans-serif style and heavier weight provide a modern, impactful look that immediately draws attention to primary titles, establishing a strong starting point for the page’s hierarchy. For Heading H2, I opted for Helvetica in Normal weight at 12px, leveraging its neutral, neo-grotesque sans-serif design to maintain readability while introducing a subtle contrast to H1; the lighter weight and smaller size ensure it stands out as a secondary heading without overpowering the primary one. For the body text, I chose Helvetica in Light at 10px, as this lighter weight enhances legibility for longer passages, reducing visual strain while keeping the text clean and unobtrusive, allowing the headings to remain the focal point. This combination of weights and sizes creates a harmonious flow, guiding the user’s eye naturally through the content with clarity and purpose.

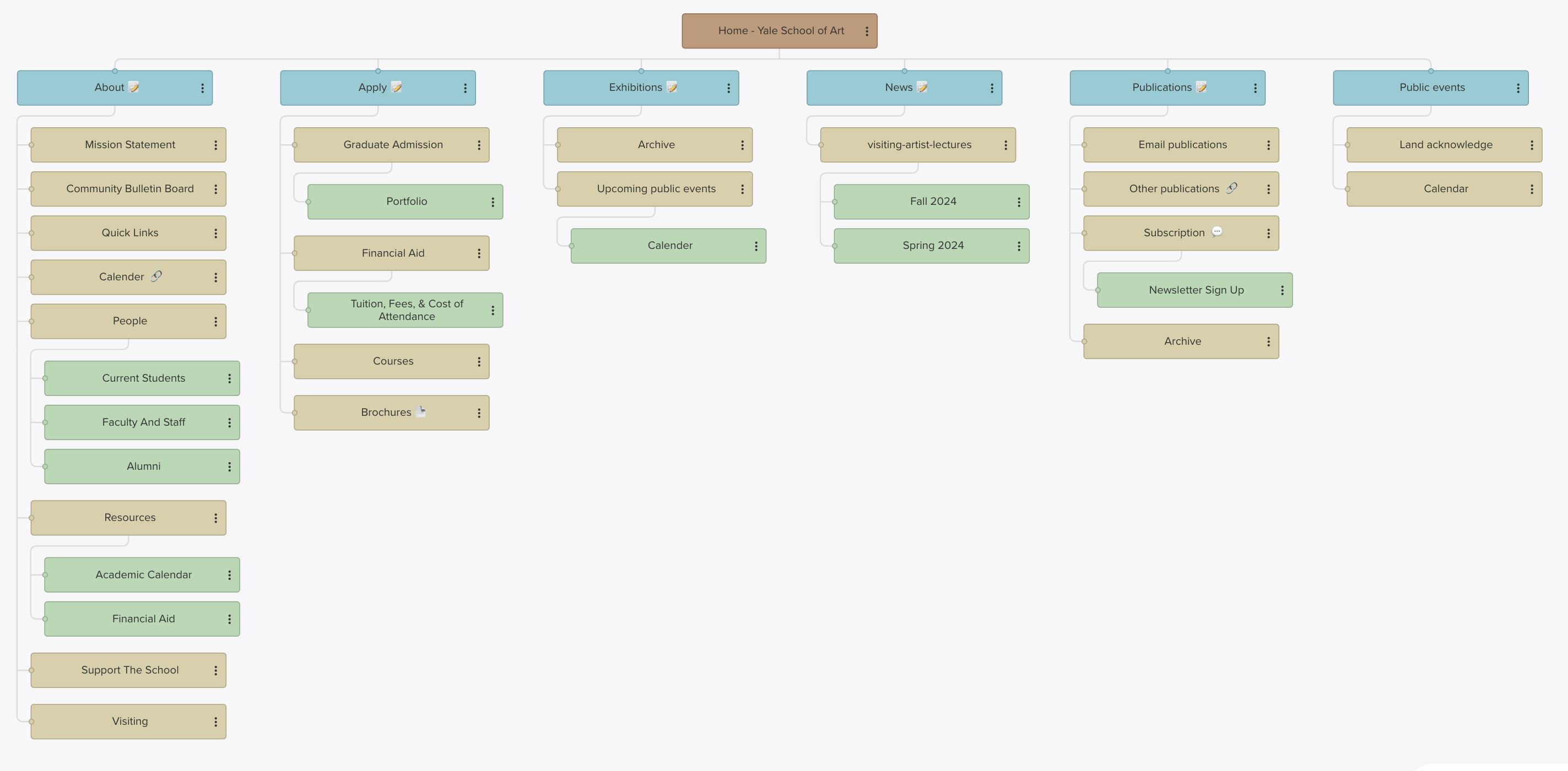
SITEMAP
The Yale School of Art website is designed to serve as a comprehensive and user-friendly platform that reflects the school's commitment to excellence, creativity, and inclusivity. This structured sitemap provides clear navigation across essential sections, including information about the school's mission, resources for current students and alumni, and detailed guidance for prospective applicants. Visitors can explore exhibitions, stay updated with news and events, access academic and public resources, and delve into the school's publications. The site emphasizes accessibility and engagement, ensuring a seamless experience for a diverse audience and fostering a deeper connection with the rich heritage and contemporary pursuits of the Yale School of Art.

UX REWRITING
Rewrite Text 1
Before: "During exhibitions, Green Hall Gallery at 1156 Chapel Street is typically open to the public but due to COVID-19, it will remain open only to the Yale community until further notice."
After: "Green Hall Gallery at 1156 Chapel Street is open to the Yale community during exhibitions. Public access is currently restricted due to COVID-19. Updates will be provided as circumstances change."
Explanation: I rewrote this passage to enhance clarity and conciseness, aligning with the user-first focus. The original sentence felt unnecessarily wordy and buried important information. The improved version separates key details—who can access the gallery and why—making it easier for users to quickly grasp the message. Additionally, removing "until further notice" eliminates ambiguity. Clear, actionable updates convey a more transparent and user-focused approach, following UX writing guidelines on providing information usefully without overwhelming the reader.
Rewrite Text 2
Before: "For information on applications to the MFA program, please click the 'Graduate Admission' link below. The undergraduate admissions process is handled entirely through Yale College. Please refer all undergraduate admissions questions to the Yale College Undergraduate Admissions Office."
After: "Interested in our MFA program? Find application details under 'Graduate Admission' below. For undergraduate admissions, please contact the Yale College Undergraduate Admissions Office."
Explanation: This revision aims to enhance conciseness and clarity by removing redundancy and improving readability. The original text is too formal and verbose, which could be off-putting or confusing for users. The rephrased version is more direct and engaging, starting with an inviting tone that better aligns with the university's brand definition. It also separates the two types of admissions clearly, ensuring that users quickly find the relevant information.
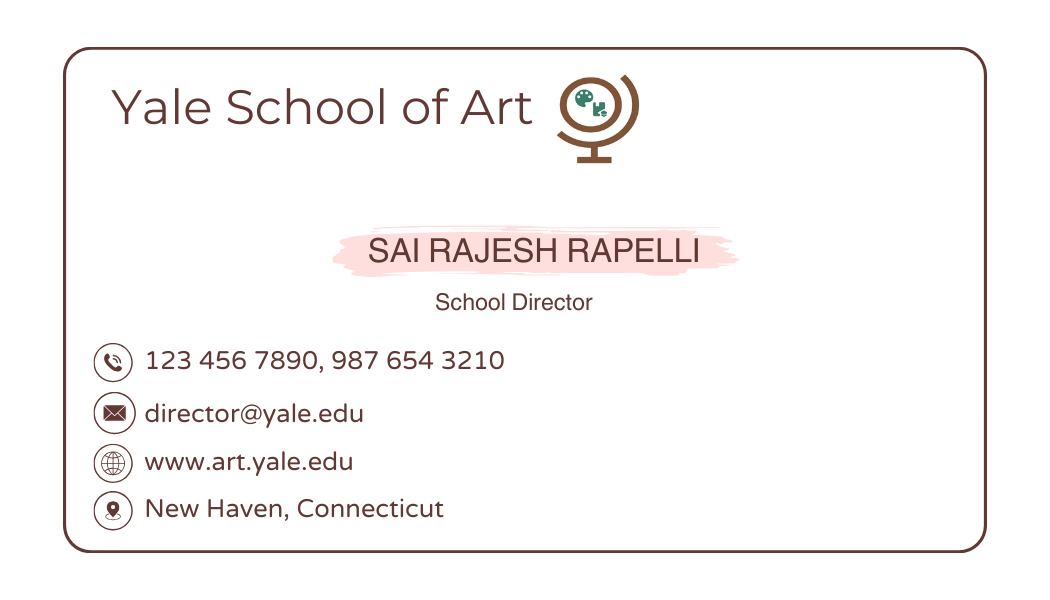
BUSINESS CARD
The card provides his contact information, including his phone number, email address, and the school's website. The design features the Yale School of Art logo, which includes an image of a globe, alongside the school's name and tagline "Empowering through Knowledge". The overall design is clean and professional, using a color scheme of brown, navy, and white. The layout is well-structured, with the key information clearly organized and easy to read. The inclusion of the school's website address and Sai Rajesh Rapelli's role as the School Director suggests this is a formal business card used for official communication and networking. This card would be a suitable addition to a professional portfolio, as it demonstrates a well-designed and informative business card that effectively conveys the necessary details about the Yale School of Art and its leadership.


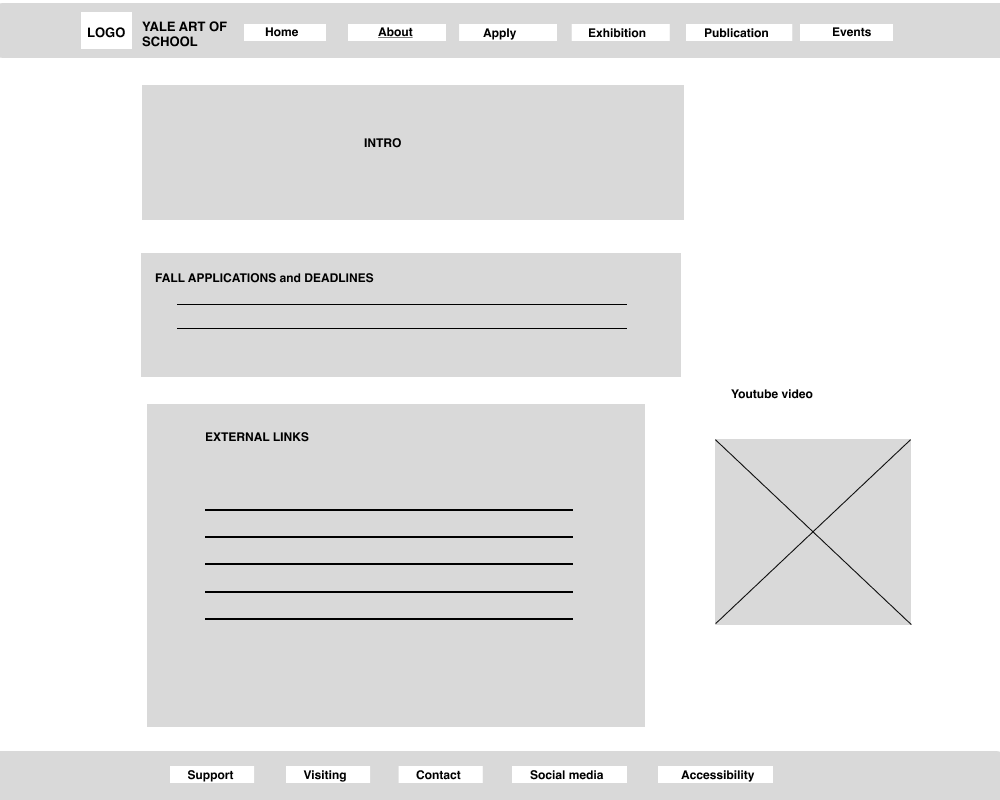
LOW-FI WIREFRAMING
For the redesign of the Home, About, and Apply screens, I focused on developing the experience specifically for a desktop site. Given that many students use this platform on a large scale, optimizing for desktop ensures a more user-friendly and efficient experience.
Grid Structure
Instead of the column grid, I chose a manuscript grid for this redesign. The manuscript grid offers a unified, streamlined layout ideal for content-heavy pages, allowing users to scroll through information with minimal distractions. Additionally, this grid structure provides enhanced responsiveness, improving adaptability across various screen sizes and creating a cohesive experience on different devices.






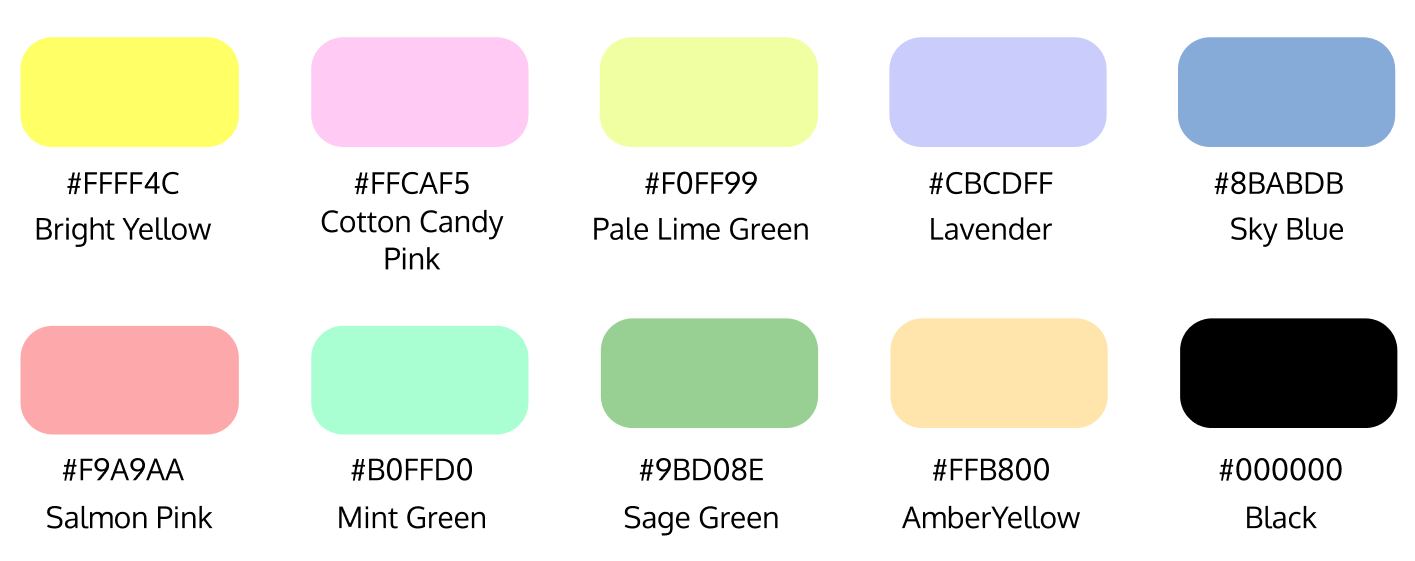
VISUAL GUIDE
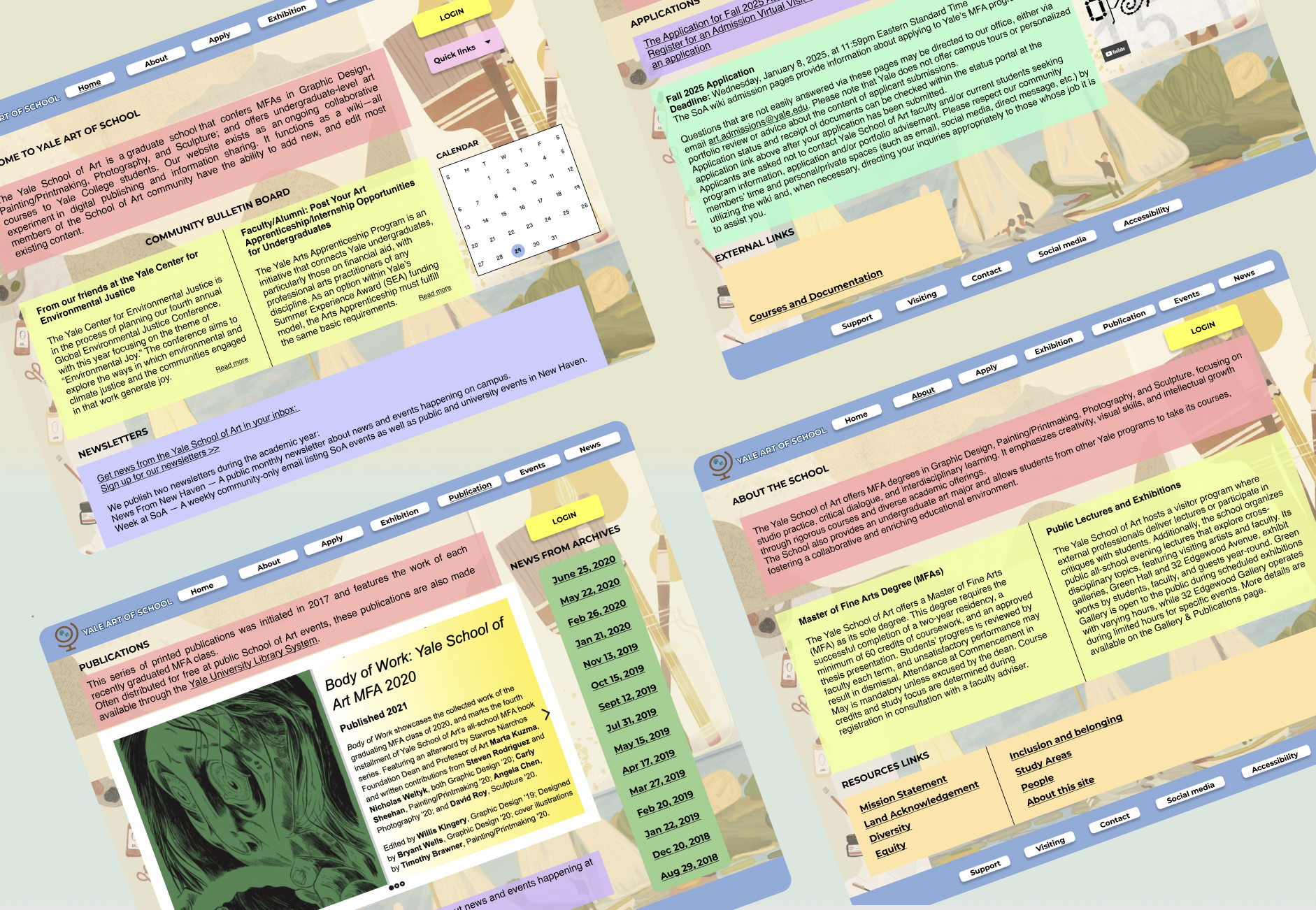
For my portfolio design, I embarked on a website redesign project, creating a cohesive and visually engaging experience through a carefully chosen color palette that enhances both aesthetics and functionality. I used Bright Yellow for call-to-action buttons like "Login" and "Apply," creating a bold, energetic focal point that invites interaction and conveys a sense of optimism. Cotton Candy Pink and Salmon Pink were applied to highlight key sections such as headers and important announcements, adding a warm, approachable tone that feels creative and welcoming. For content blocks like informational sections and sidebars, I incorporated Pale Lime Green and Mint Green to provide a fresh, clean backdrop that promotes clarity and focus, while Lavender and Sky Blue were used in navigation menus and secondary panels to introduce a calming, trustworthy vibe that improves readability. Sage Green and Amber Yellow were added for subtle accents like borders and resource links, bringing an earthy balance and depth to the design, while Black ensured text legibility with strong contrast. Across the three website images, common colors like Bright Yellow, Cotton Candy Pink, and Sky Blue create a unified visual thread, tying the design together seamlessly. The layout emphasizes hierarchy: vibrant colors highlight interactive elements, soft pastels define content areas, and neutral tones provide a cohesive foundation, ensuring an intuitive and visually harmonious user experience.

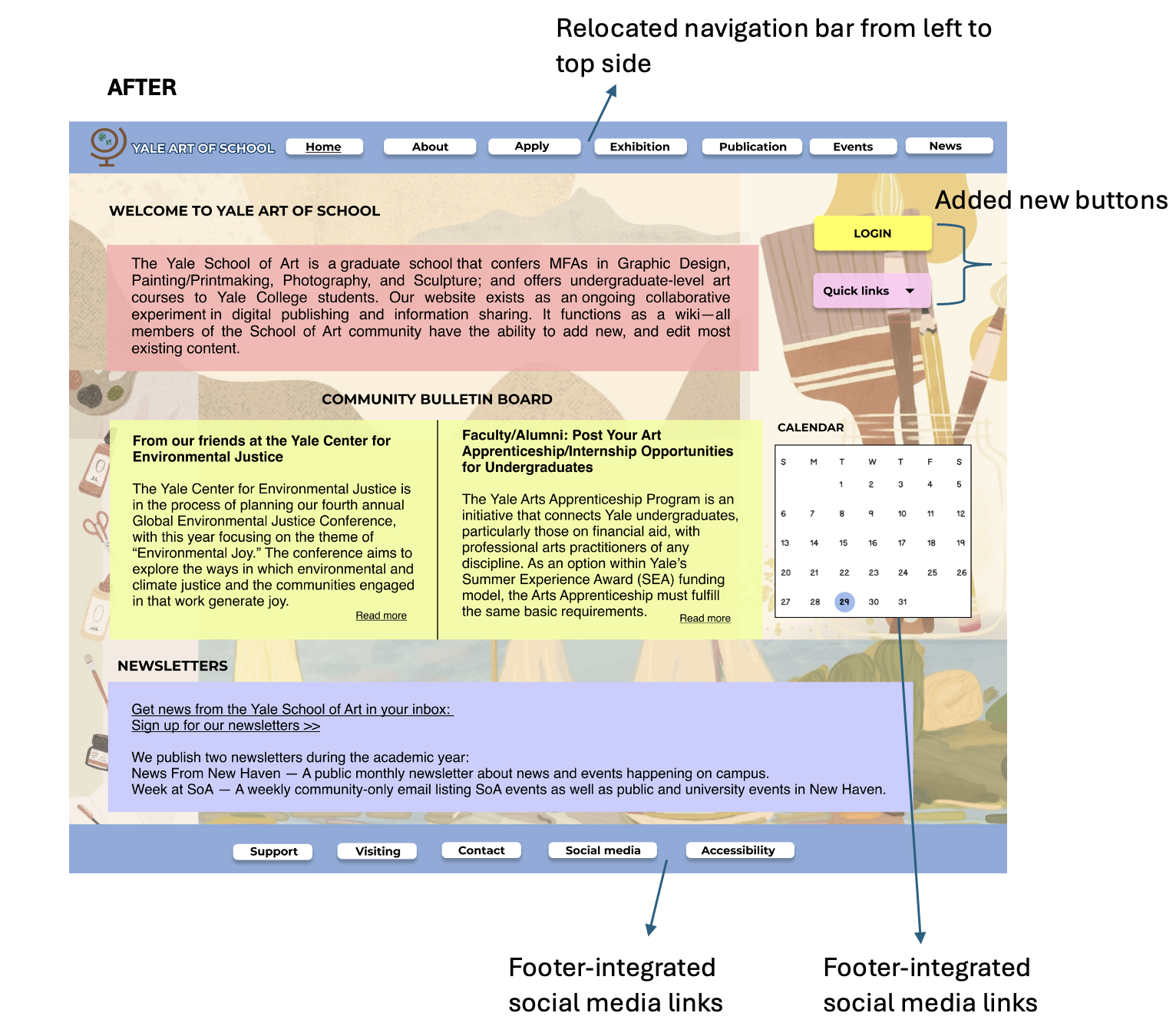
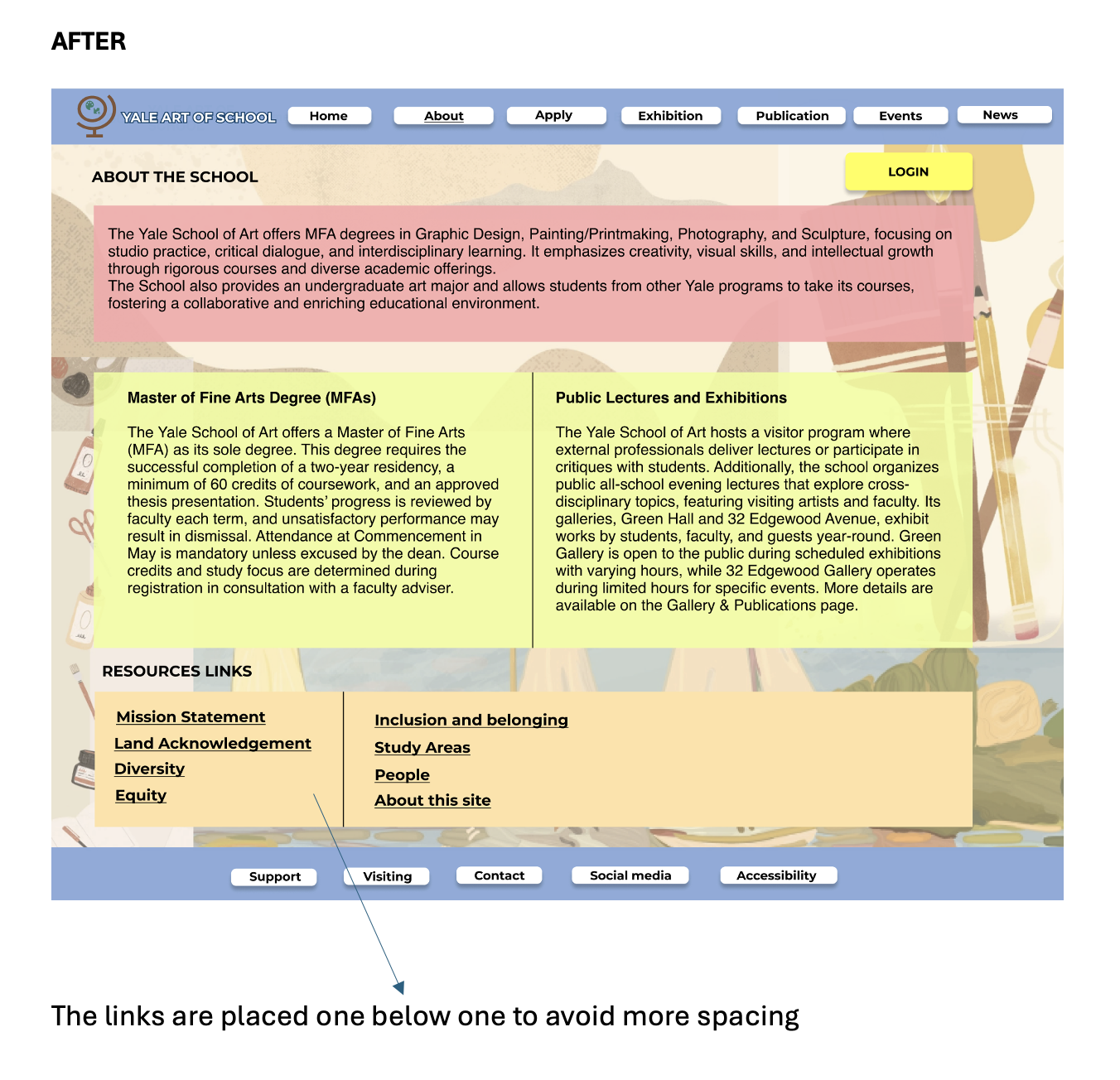
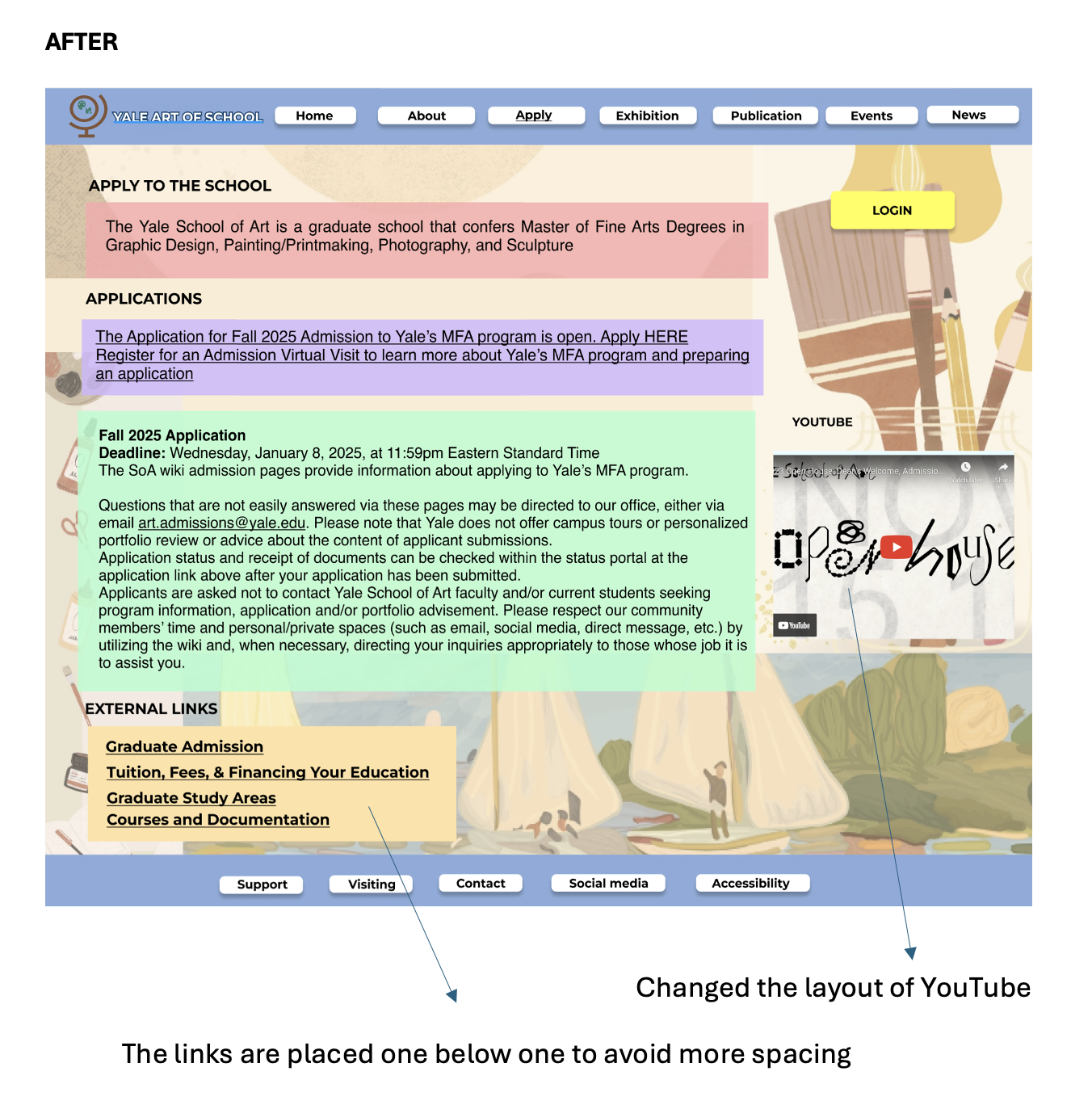
HIGH-FI WIREFRAMING
After designing the low-fidelity wireframes, I translated them into high-fidelity prototypes, ensuring a user-centered approach by incorporating the chosen color palette (#7F5539 and its complementary shades) and maintaining visual consistency throughout. The designs address user needs identified during research, with each screen tailored to specific personas. The homepage prioritizes an intuitive information hierarchy and streamlined navigation, while the user profile screen uses clean typography and card-based layouts for clarity. The search and filtering screen integrates dynamic filters and intuitive scrolling for ease of use. Feedback from usability testing of the low-fidelity designs informed improvements such as enhanced interaction feedback, clear affordances, and error validation. The high-fidelity prototypes are pixel-perfect and ready for development, adhering to responsive web design principles for seamless experiences across devices. Next, I plan to validate the designs through usability testing to refine them further and ensure they effectively meet user expectations.



REFLECTIONS
Working on the Yale School of Art website redesign has been an enriching experience that enhanced my understanding of user-centered design principles. Through this project, I learned the importance of aligning design decisions with user research and stakeholder feedback to create intuitive and impactful digital experiences. The process of conducting interviews, crafting personas, and performing heuristic evaluations deepened my skills in identifying user pain points and translating them into actionable solutions.
Developing low- and high-fidelity prototypes allowed me to refine my approach to wireframing, grid structures, and color harmony, ensuring consistency and accessibility. I gained hands-on experience in usability testing, which emphasized the iterative nature of design and the value of feedback in driving improvements.
Overall, this project honed my ability to balance creativity with functionality, fostered a deeper appreciation for accessibility and inclusivity, and strengthened my skills in collaboration and problem-solving within the UI/UX domain.